This 2016 from inLab we have developed a new API for the FIB. The objective of the project was to give, in a structured form, the public information of the FIB. As it gives more information than the previous version, we decided that it was time to disassociate it from the "Racó" and give it the importance it deserves. Here we present the new version of the API:
It should be added that the previous version of the API of the "Raco" will continue in operation and maintenance, and now all efforts will be concentrated on facilitating access of resources via the new version.
How did we design this API?
The previous version of the API was created for mobile applications and for the integration of services within the FIB.Its architecture was very homogeneous. The API was made up of services created ad-hoc, without a common format and that were only under one umbrella to facilitate its use. However, they have served their purpose for a long time.
Starting a new version from scratch gave us the opportunity to create a common structure to follow. In this case we let ourselves be guided by the REST philosophy. The new version of the API is composed of a set of resources linked together. The links allow it to be self explored just by getting the home page. This facilitates the possibility of making the API self-documented: the same resource URLs have the documentation for their own use. On the other hand, another feature of the API is that resources can be obtained in different formats. Generally can be obtained in json and documentation in web page format. More specifically, we can find how internal resources can also be obtained in iCalendar, JPEG or PNG format. (1)
Internally the framework Django REST Framework has been used to develop it. We made an article about this framework in this blog (http://inlab.fib.upc.edu/en/blog/django-rest-api). The use of this framework makes it much easier for the design of the API to be coherent and also to be self-documented.
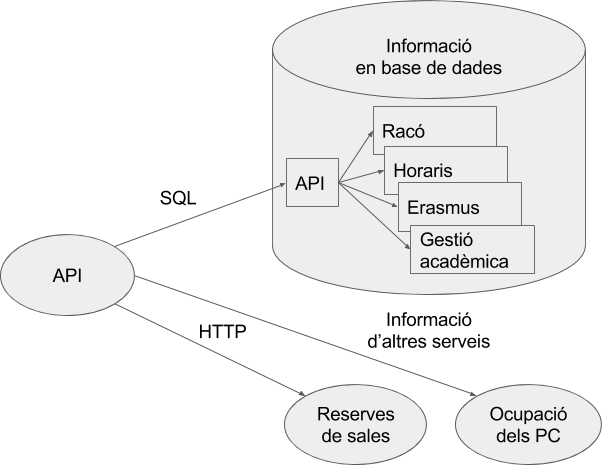
Currently, the API is read-only. Data from different FIB systems are offered in a unified form: academic management data, classroom reservation system, presentation room reservation system, PC occupation, etc. Many of these systems share the same database. In order to help in the structuring of the data, we have made SQL statements that expose the information that we are interested in offering and apply transformations if necessary. On the other hand, some services have required other methods to obtain the data. Some are based on http calls to other internal services. In short, the new API is the front page of all the FIB systems, isolating in this way the internal complexities of how the data are structured.

Public API vs private API
Much of the information provided by the API is entirely public. In fact, parallel to the creation of the API has been working for the FIB website to obtain all the information via API. The information available on the FIB website, such as lists of subjects, timetables, teaching guides, universities with exchange programs, etc. It is now also querible via the new API. To access this information, you will need a client_id that you can order using your "Racó" login.
On the other hand, we have a private part of the API that shows personalized information of the "Racó" students. To protect this part, we decided to follow the OAuth 2.0 authorization protocol.
About 4 years ago we taught you how to use OAuth 1.0 to the API of "Racó". Well, now we will show you how to use the second version of this protocol.
OAuth2
Tenemos una aplicación de ejemplo a:
https://github.com/FIBUPC/demo_fib_api_flask/
What we can see in operation in:
http://demo-api-fib-oauth.herokuapp.com
You can test it in an app other than heroku using the "Deploy to Heroku" button in the repository or by following the link below:
https://www.heroku.com/deploy?template=https://github.com/FIBUPC/demo_fib_api_flask/tree/master
OAuth 2.0 allows for different authentication streams. The API only has the Authorization code implemented for applications on the server that is using this application. The flow is:
If we as programmers are interested in making an application that uses the private API, what we will have to do first is to register it in the API and get a client_key and a client_secret. These two values identify our application to the API. It is important not to share them, especially the client_secret, since it is like the password of our application.
The application login button points to an API screen where we are asked to authorize the application. Before viewing this screen, the user will have logged into the API and therefore as a user we are authorizing the application to access our data.
Once the user has accepted, the API will redirect to the URL that we indicated when registering the application, which will receive a parameter called "authentication code".
From this "authentication code", the application asks the API for a token. This token is linked to the user who has logged into the application and allows access to the API on their behalf for a limited period of about 6 hours. (2)
Since the user is authenticating and giving confirmation directly to the API, the application will never have the credentials and therefore can not be compromised.
All this that seems so complicated is hidden by OAuth bookstores. In the example application, we simply pass the application credentials, the URL where the user must log in and the authorization URL. The library handles the rest, adding to the API requests the relevant headers with the tokens.
A mobile application can also use this stream, although the client_secret is in the hands of the client and not on a server that the user does not have access to. It is important that despite being a native application, the authorization of the application is done in a browser and not an internal webview to ensure that the application has no access to the credentials. But… perhaps we would have to make another whole article to talk about it. (3)
What can the API do?
Having a public API allows not only inLab to create new useful applications for the FIB community. Controlled access to data allows any student or teacher to become a developer. And talent and desire in this faculty precisely do not lack.
For example, thanks to the API you could do…
A dynamic scheduling explorer during registration that takes into account which groups are full or about to be filled.
A classic that all fiber has ever thought: a program to generate schedules without "overlaps". And with an extra: make the final exams as spaced as possible.
An app that tells us what classroom we have to go if we want to have a PC for 3 hours without interruptions. And let us know when we have class!
I am a teacher and I need 4 lab classrooms for 2 hours to take an exam. Do I have any space available?
Paint a graph of the requirements to see what subjects should be done to make a concrete.
A travel planner based on the holidays of the corresponding term.
These are just examples that pop into my mind right now. Surely you will have better. This is why we made the new API!
Future of the API
One of the first goals when designing the new API was that it could continue its development once launched. The idea is to continue to grow the API over time by making publicly available new data. In this regard, we are open to suggestions! Would you like to see any information specific to the API? Write us a ticket and we will study it.
We believe the new API can be an excellent opportunity to create community in the FIB. That is why we also encourage you to tell us that you think, as you are using it, to share your applications.
Referencias
https://api.fib.upc.edu/v2/docs/main – Documentation with API formats
http://stackoverflow.com/questions/17427707/whats-the-right-oauth-2-0-flow-for-a-mobile-app/38582630#38582630 – In web apps… do not do a webview. The login must be in a separate browser to ensure the application can not access the passwords!
https://api.fib.upc.edu/v2/docs/oauth – OAuth Detailed Documentation of the API
OAuth Recommended Bibliography
http://stackoverflow.com/a/32534239/7020590 – OAuth 2.0 Donuts, probably one of the best explanations of how OAuth works for those just beginning to work with APIs and authorization protocols.
https://www.digitalocean.com/community/tutorials/an-introduction-to-oauth-2 – A good tutorial on how OAuth 2.0 works. The tutorial for our API is based on this one.
https://tools.ietf.org/html/rfc6749 – Official publication of the OAuth 2.0 protocol.