Lately, the pace at which technologies are evolving is frenetic. Just 10 years ago, the first SmartPhones started coming out. Surely you all remember that famous Iphone 3G that revolutionized the world, and brought about a radical change in the mobile phone industry. And it’s amazing to see that after a few years, there was already a new version, and then another, and another… To the point that nowadays, every year a new model of the big companies appears, a new model that is more faster, more powerful, with better performance, etc.
This, adding the fact that computing is increasingly becoming the lead in our lives, has created a snowball making people want applications to respond faster, and even in real time. By playing video games, chatting on various social networks, or shopping online, we have reached the point where the user expects an instant response to these events.
But how can this interaction be achieved in real time? This is where websockets come into play.
What are websockets?
Websocket is a technology developed by the W3C (World Wide Web Consortium) that allows two-way communication between client and server by providing channels over a single TCP connection. The websockets make it possible to dispense with the old HTTP model called polling, which consisted of sending HTTP requests in a certain interval to obtain an “immediate” response, and achieves direct communication between the two points without the need to send constant requests.
Examples that use websockets
- Feed on social networks
- Videogames with multiplayer
- Collaborative editing of online documents
- Chats
- Location applications
In all these cases, real-time communication between users and the server is required. How is this communication created?
Communication with websockets
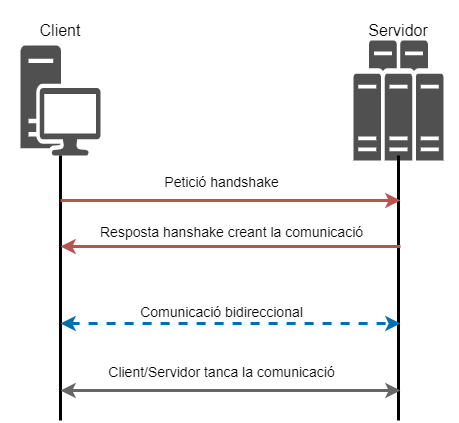
The next image shows the communication creation process using websockets between the client and the server.

The client sends a handshake request to the server in order to establish communication. This request consists of an HTTP request with the following headers:
- “host: {url}”. Indicates the server where we want to establish communication.
- “upgrade: websocket”. The upgrade field of an HTTP request allows us to change the protocol once the HTTP connection has been made. In this case, it is indicated that we want to switch to the websocket protocol.
- “connection: upgrade”. This field indicates the type of connection to be made. A “Keep-Alive” connection is usually made, but in this case, in order to make the change to the websocket protocol, this field must contain an “upgrade” connection type.
- “sec-websocket-key: {key}”. This header provides some information from the websocket server to verify that a valid request was received at the time of the handshake.
The server receives and checks this request, and responds by making the change to the protocol that has been indicated on the client’s request, thus establishing two-way communication between client and server.
What other benefits can we get from its use?
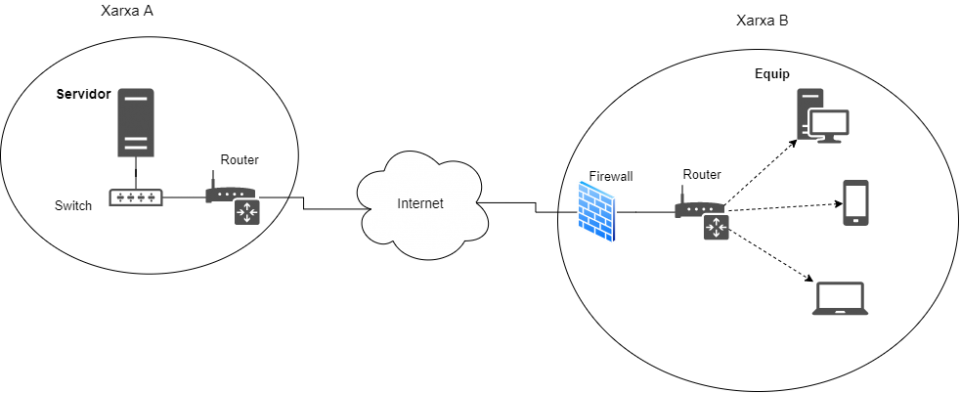
Let’s take a very simple example where we have a server that is located on a network A, which needs to make direct requests to a computer located on a network B.

If the computer has a public IP address (rarely happens), the packet can be sent directly to the computer. Before that, however, you will need to go through the firewall and router on network B, which means that on network B you will need to allow packets arriving from network A.
Computers are usually assigned a private IP address that is only accessible within the network. This means that the packet can no longer be sent directly to the computer, and must be sent to the public IP on network B, that is, to the network access point (firewall).
Once the packet reaches the point of entry on network B, it must be sent to the destination computer, so at this point of entry it is necessary to add some kind of mechanism that forwards the packet to the destination computer (NAT).
We do not want to go into much detail, but in short, this system does not provide good scalability for the type of services discussed above.
With websockets one can forget about all of this. As it has been explained, the connection is not made from Server → Client, but from Client → Server. This allows, in this example, network B’s team itself to make the request to create the communication directly with the network A server, following the process described in the previous section.