Últimament, el ritme en que les tecnologies estan evolucionant és frenètic. Fa tot just 10 anys, van començar a sortir els primers SmartPhones. Segur que tots recordeu aquell famós Iphone 3G que va revolucionar el món, i va provocar un canvi radical al sector del telèfon mòbil. I és sorprenent veure que al cap de pocs anys, ja hi havia una nova versió, i després una altra, i una altra… Al punt de que actualment, cada any apareix un nou model de les grans companyies, un nou model que és més ràpid, més potent, te millors prestacions, etc.
Això, sumat a que la informàtica cada cop és més protagonista a les nostres vides, ha creat una bola de neu fent que les persones cada cop vulguin que les aplicacions tinguin una resposta més ràpida, i inclús en temps real. Jugant a videojocs, xatejant per les diferents xarxes socials, o fent una compra online, hem arribat al punt on l’usuari espera una resposta instantània d’aquests esdeveniments.
Però, com es pot aconseguir aquesta interacció en temps real? Aquí és on entren en joc els websockets.
Què són els websockets?
Websocket és una tecnologia desenvolupada pel W3C (World Wide Web Consortium) que permet establir una comunicació bidireccional entre client i servidor proporcionant canals a través d’una única connexió TCP. Els websockets permeten prescindir de l’antic model HTTP anomenat polling, que consistia en l’enviament de peticions HTTP en un cert interval per obtenir una resposta “immediata”, i aconsegueix una comunicació directe entre ambdós punts sense necessitat de l’enviament de peticions constants.
Exemples de l’ús de websockets
- Feed de xarxes socials
- Videojocs amb multijugador
- Edició col·laborativa de documents en xarxa
- Xats
- Aplicacions de localització
En tots aquests casos, és necessari una comunicació en temps real entre els usuaris i el servidor. Com es crea aquesta comunicació?
Comunicació amb websockets
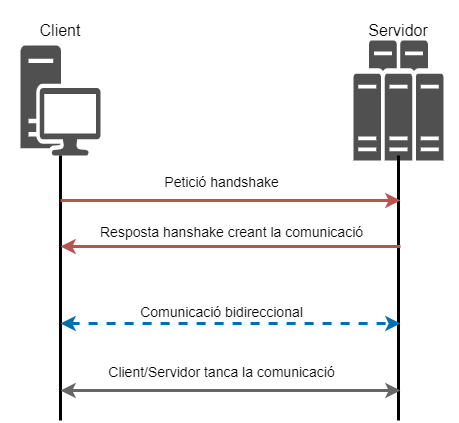
La següent imatge mostra el procés de creació de la comunicació a través de websockets entre client i servidor.

El client envia una sol·licitud de handshake amb el servidor per poder establir una comunicació. Aquesta sol·licitud consisteix en una petició HTTP amb els següents headers:
- “host: {url}”. Indica el servidor a on es vol establir la comunicació.
- “upgrade: websocket”. El camp d’upgrade d’una petició HTTP permet canviar de protocol un cop s’ha pogut realitzar la connexió HTTP. En aquest cas, s’indica que es vol canviar al protocol websocket.
- “connection: upgrade”. Aquest camp indica el tipus de connexió que es vol realitzar. Normalment es realitza una connexió de tipus “Keep-Alive”, però en aquest cas, per poder fer el canvi al protocol websocket, aquest camp ha de contenir un tipus de connexió “upgrade”.
- “sec-websocket-key: {key}”. Aquest header proporciona part d’informació del servidor de websockets per verificar que s’ha rebut una petició vàlida a l’hora de fer el handshake.
El servidor rep i comprova aquesta petició, i respon realitzant el canvi al protocol que s’ha indicat des de la petició del client, i per tant, s’estableix la comunicació bidireccional entre client i servidor.
Quins altres avantatges podem obtenir amb el seu ús?
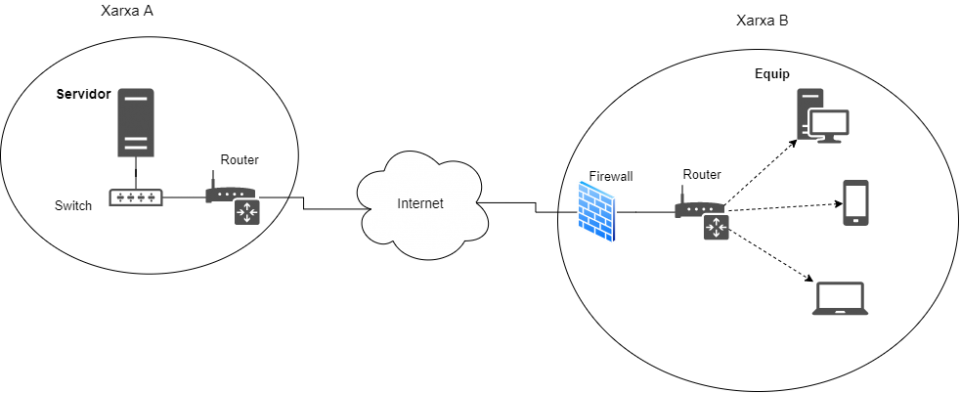
Posem un exemple molt senzill on tenim un servidor que està situat a una xarxa A, que necessita fer peticions directes a un equip situat a una xarxa B.

Si l’equip disposa d’una adreça IP pública (rarament passarà), el paquet es podrà enviar directament a l’equip. Abans però, haurà de passar pel firewall i el router de la xarxa B, el que significa que a la xarxa B caldrà permetre els paquets que arribin des de la xarxa A.
Normalment als equips se’ls hi assigna una adreça IP privada que només és accessible dins de la pròpia xarxa. Això fa que el paquet ja no es pugui enviar directament a l’equip, i s’hagi d’enviar a la IP pública de la xarxa B, és a dir, al punt d’accés de la xarxa (firewall).
Un cop el paquet arriba al punt d’entrada de la xarxa B, cal fer-lo arribar a l’equip destí, per tant, cal que en aquest punt d’entrada s’hagi d’afegir algun tipus de mecanisme que reenviï el paquet cap a l’equip destí (NAT).
Tampoc es vol entrar molt en detall, però resumidament, aquest sistema no proporciona una bona escalabilitat pel tipus de serveis comentats anteriorment.
Amb els websockets un es pot oblidar de tot això. Com ja s’ha explicat, la connexió no es fa de Servidor → Client, sinó de Client → Servidor. Això permet que, en aquest exemple, sigui el propi equip de la xarxa B qui faci la petició per crear la comunicació directament amb el servidor de la xarxa A, seguint el procés que s’ha explicat a la secció anterior.