El desplegament continu és una de les eines que ens facilita DevOps on nosaltres com a desenvolupador volem controlar el procés de desplegat de l’APP que estem desenvolupant. Per tant, en aquest exemple partim de la base que ja tenim una aplicació (o si més no està en desenvolupament) i volem que aquesta aplicació pugui ser desplegada per nosaltres mateixos i de forma automàtica.
Quan parlem de CD en entorn de DevOps té dos possibles significats:
- Entrega Continua (Continuos Delivery): es construeix el paquet i es deixa a punt de ser desplegat, però el desplegament es fa manual
- Desplegament Continu (Continuos Deployment): el desplegament també es fa de forma automatitzada.
Abans de començar amb la configuració cal que ens situem en l’entorn que nosaltres tenim per a poder fer el desplegament. En aquest cas l’entorn del que disposem és gitlbab + kubernetes. Aquest entorn consta d’un entorn de PRE i un entorn de PRO . En aquest article volem explicar com desplegar de forma automàtica en l’entorn de PRE.
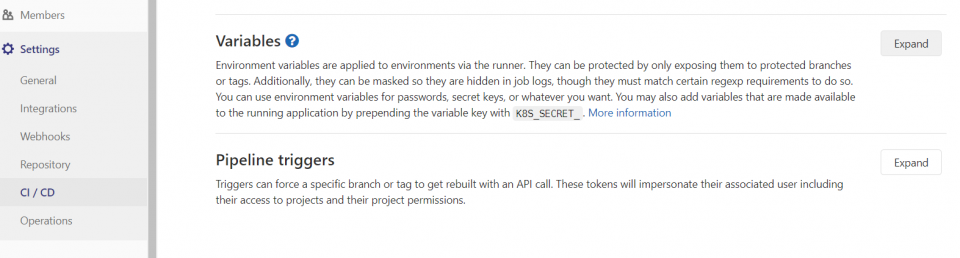
El primer que cal és demanar alta del servei i, un cop fet els tràmits pertinents, rebem com a resposta una sèrie de paràmetres de configuració que cal afegir al gitlab. Per això entrarem a gitlab i la barra de l’esquerra anem a SETTINGS -> CI/CD.

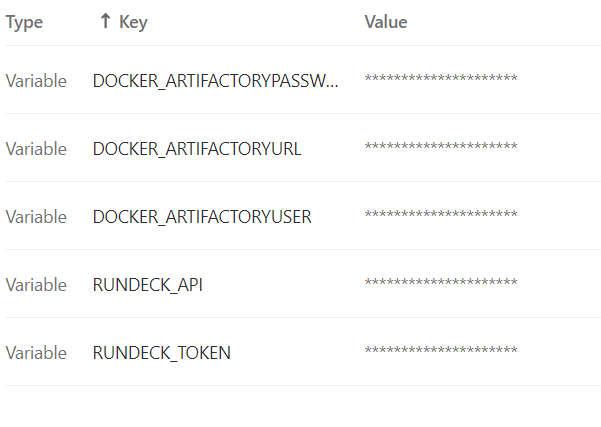
Ara fem “expand” a les variables i fem “add value” i afegim els valors que ens han fet arribar.

Aquests valors configuren on es troba el nostre “artifactory” (lloc on deixarem les imatges de la nostra app) i amb quin usuari i contrasenya hi accedirem.
També configurem API i el TOKEN del RUNDECK (consola per a l’automatització de tasques que s’hi accedeix via API)
Arribats en aquest punt ja tenim entorn preparat per poder començar amb el CD. En el cas de gitlab tot el referent a CI/CD passa pel fitxer de configuració anomenat .gitlab-ci.yml
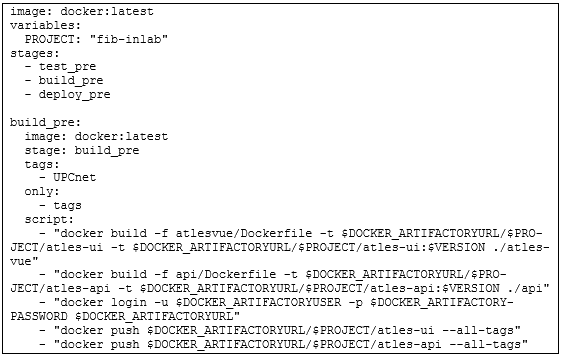
Una primera versió d’aquest fitxer serà la següent:

Fixem-nos que definim 3 etapes (test, build_pre i deploy_pre)
En aquest article no farem referència a l’etapa de test, ja que es tracta d’executar tot allò que cal fer per verificar que la nostra app funciona.
El build_pre el que fa és en construeix les imatges docker de la nostra app (hem de tenir un fitxer DOCKERFILE en el nostre repositori on explicitem com s’han de construir cadascuna de les imatges del projecte).
En el cas aquest de l’exemple en qüestió, la nostra APP estava formada per BD+ API+UI. La base de dades com que era imatge docker per defecte no calia que la construíssim per tant el que fem és:
- Construïm les imatges que sí que ens calen (API i UI).
- Ens autentiquem contra l’arifactory.
- Fem push de les imatges que hem creat.
Abans de seguir deixeu-me fer una breu explicació del funcionament del .gitlab-ci.yml
Nosaltres com a desenvolupadors fem tot sovint: git push origin master per a pujar el codi al repositori, si tenim el fitxer .gitlab-ci.yml ben configurat a cada push executarà l’etapa de test, però no executarà les altres etapes (per no fer un CD cada cop que fem un push)
Quan nosaltres decidim que volem fer una imatge nova de la nostra app haurem d’executar les comandes següents:
- git push origin master (comprovem que no hem trencat res)
- git tag <num_versió>
- git push –tags
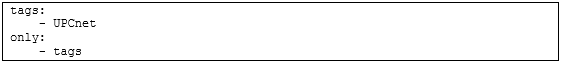
Aquest comportament que l’etapa de build_pre i deploy_pre , que només es facin quan fem un tag, el configurem amb les línies següents dins de les etapes de build_pre i deploy_pre:

Si acabéssim aquí el nostre article el que hauríem fet és Contiuos Delvery, tenim les imatges a punt de ser desplegades, però el desplegat es faria manualment.
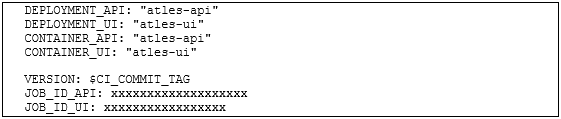
Però nosaltres volem anar més enllà, volem desplegar, per això afegim en el nostre .gitlab-ci.yml a l’apartat variable afegim totes les variables següents:

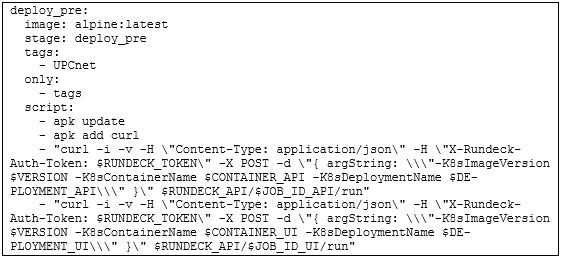
I a sota de l’etapa de build_pre afegim etapa de deploy_pre:

El que fem amb aquestes línies és agafar les imatges de l’artefactory i les copiem al RUNDECK mitjançant API, el TOKEN i el JOB_ID que hem definit (unes coses estan el Settings del gitlab i el job està a les variables del fitxer .gitlab-ci.yml).
Si tot ha anat bé, arribats a aquest punt podem accedir a la nostra APP (a l’URL i port on l’hem definit) i podrem veure els logs de l’APP mitjançant el kibana.
