El despliegue continuo es una de las herramientas que nos facilita DevOps donde nosotros como desarrollador queremos controlar el proceso de desplegado de la APP que estamos desarrollando. Por lo tanto, en este ejemplo partimos de la base que ya tenemos una aplicación (o cuando menos está en desarrollo) y queremos que esta aplicación pueda ser desplegada por nosotros mismos y de forma automática.
Cuando hablamos de CD en en torno a DevOps tiene dos posibles significados:
- Entrega Continúa (Continuos Delivery): se construye el paquete y se deja a punto de ser desplegado, pero el despliegue se hace manual
- Despliegue Continuo (Continuos Deployment): el despliegue también se hace de forma automatizada.
Antes de empezar con la configuración hace falta que nos situamos en el entorno que nosotros tenemos para poder hacer el despliegue. En este caso el en torno al que disponemos es gitlbab + kubernetes. Este entorno consta de uno en torno a PRE y uno en torno a PRO. En este artículo queremos explicar cómo desplegar de forma automática en el entorno de PRE.
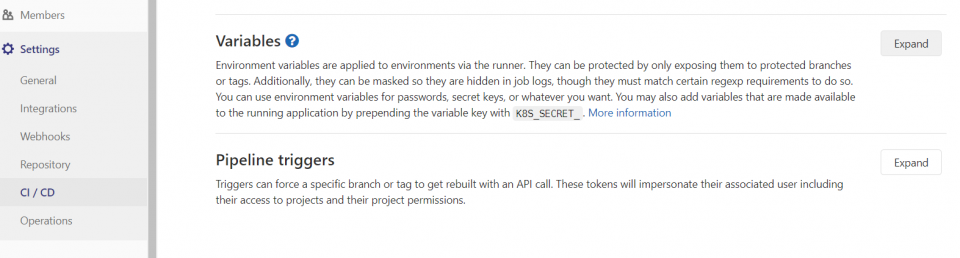
El primero que hace falta es pedir alta del servicio y, una vez hecha los trámites pertinentes, recibimos como respuesta una serie de parámetros de configuración que hay que añadir al gitlab. Por eso entraremos a gitlab y la barra de la izquierda vayamos a SETTINGS -> CI/CD.

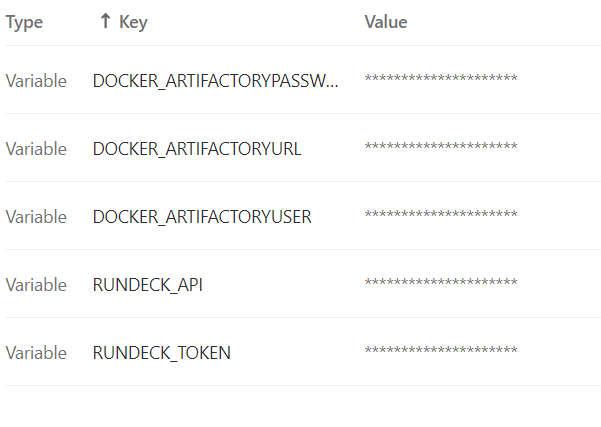
Ahora hacemos “expand” a las variables y “add value” y añadimos los valores que nos han hecho llegar.

Estos valores configuran donde se encuentra nuestro “artifactory” (lugar donde dejaremos las imágenes de nuestra app) y con qué usuario y contraseña accederemos.
También configuramos API y lo TOKEN del RUNDECK (consola para la automatización de tareas que se accede vía API)
Llegados en este punto ya tenemos entorno preparado para poder empezar con el CD. En el caso de gitlab todo lo en lo referente a CI/CD pasa por el fichero de configuración denominado .gitlab-*ci.yml
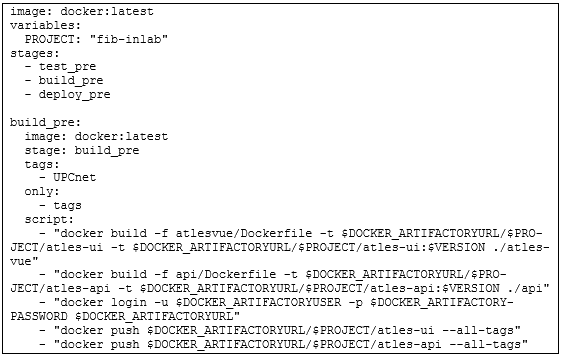
Una primera versión de este fichero será la siguiente:

Fijémonos que definimos 3 etapas (maceta, build_*pre y deploy_*pre)
En este artículo no haremos referencia en la etapa de maceta, puesto que se trata de ejecutar todo aquello que hay que hacer para verificar que nuestra app funciona.
El build_*preel que hace es construye las imágenes docker de nuestra app (tenemos que tener un fichero DOCKERFILE en nuestro repositorio donde explicitamos como se tienen que construir cada una de las imágenes del proyecto).
En el caso este del ejemplo en cuestión, nuestra APP estaba formada por BD+ API+UI. La base de datos como que era imagen docker por defecto no hacía falta que la construyéramos por lo tanto el que basura es:
- Construimos las imágenes que sí que nos hacen falta (API y UI).
- Nos autenticamos contra el arifactory.
- Hagamos push de las imágenes que hemos creado.
Antes de seguir dejadme hacer una breve explicación del funcionamiento del .gitlab-*ci.yml
Nosotros como desarrolladores hacemos a menudo: git push origin master para subir el código al repositorio, si tenemos el fichero .gitlab-*ci.yml muy configurado a cada push ejecutará la etapa de maceta, pero no ejecutará las otras etapas (por no hacer un CD cada vez que hagamos un push)
Cuando nosotros decidimos que queremos hacer una imagen nueva de nuestra app tendremos que ejecutar los pedidos siguientes:
- git push origin master (comprobamos que no hemos roto nada)
- git tag <num_versión>
- git push –tags
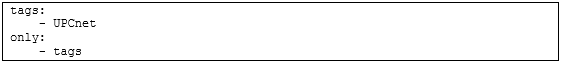
Este comportamiento que la etapa de build_*pre y deploy_*pre , que solo se hagan cuando basura un tag, lo configuramos con las líneas siguientes dentro de las etapas de build_*pre y deploy_*pre:

Si acabáramos aquí nuestro artículo el que habríamos hecho es Contiuos Delvery, tenemos las imágenes a punto de ser desplegadas, pero el desplegado se haría manualmente.
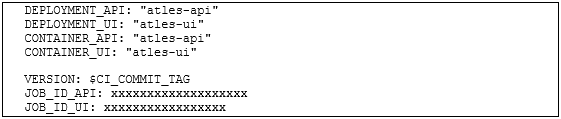
Pero nosotros queremos ir más allá, queremos desplegar, por eso añadimos en el nuestro .gitlab-*ci.yml en el apartado variable añadimos todas las variables siguientes:

Y debajo de la etapa de build_*pre añadimos etapa de deploy_*pre:

El que basura con estas líneas es coger las imágenes de la artefactory y las copiamos al RUNDECK intermediando API, el TOKEN y lo JOB_*ID que hemos definido (unas cosas están el Settings del gitlab y lo job está a las variables del fichero .gitlab-*ci.yml).
Si todo ha ido bien, llegados a este punto podemos acceder a nuestra APP (a la URL y puerto donde lo hemos definido) y podremos ver los logs de la APP mediante el kibana.
