Aquest 2016 des de l’inLab hem desenvolupat una nova API per la FIB. L’objectiu del projecte era donar, de forma estructurada, la informació publica de la FIB. Com que dóna més informació que l’anterior versió, hem decidit que era hora de desvincular-la del Racó i donar-li la importància que es mereix. Us presentem doncs la nova versió de l’API:
Cal afegir que la versió antiga de l’API del Racó seguirà en funcionament i en manteniment, tot i que ara els esforços es concentraran en facilitar l’accés de recursos via la nova versió.
Com hem dissenyat aquesta API?
La versió anterior de l’API va crear-se a mida per les aplicacions mòbils i per la integració de serveis dintre de la FIB. La seva arquitectura doncs, era molt poc homogènia. L’API estava formada per serveis creats ad-hoc, sense un format comú i que només estaven sota un mateix paraigües per facilitar el seu ús. Tanmateix, han complert el seu objectiu durant molt de temps.
Començar una nova versió des de zero ens va donar l’oportunitat per crear una estructura comú a seguir. En aquest cas ens vàrem guiar per la filosofia REST. La nova versió de l’API està composta per un conjunt de recursos enllaçats entre si. Els enllaços permeten que sigui auto explorable només obtenint la pàgina inicial. Això facilita la possibilitat de fer l’API auto-documentada: les mateixes URLs dels recursos tenen la documentació pel seu propi ús. Per altra banda, una altra característica de l’API és que els recursos es poden obtenir en diferents formats. De forma genèrica es pot obtenir en json i la documentació en format de pàgina web. De forma més específica, podem trobar com recursos interns es poden obtenir també en format iCalendar, JPEG o PNG. (1)
Internament s’ha utilitzat el framework Django REST Framework per desenvolupar-la. Sobre aquest framework en vàrem fer article en aquest mateix blog (http://inlab.fib.upc.edu/ca/blog/django-api-rest). L’ús d’aquest framework ens facilita moltíssim que el disseny de l’API sigui coherent i també que sigui autodocumentada.
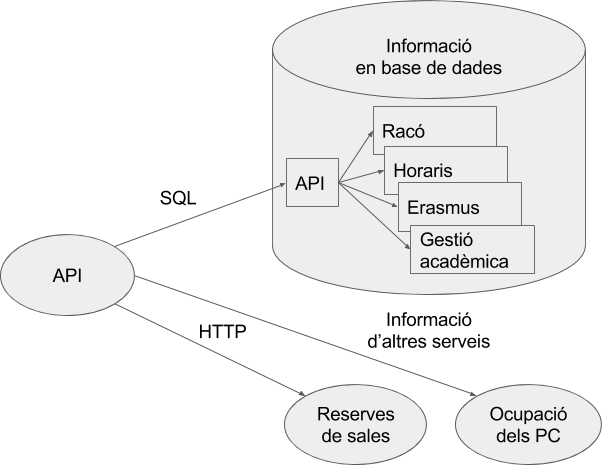
Actualment, l’API és únicament de lectura. S’ofereixen les dades de diferents sistemes de la FIB d’una forma unificada: dades de gestió acadèmica, sistema de reserves d’aules, sistema de reserves de sales de presentacions, ocupació dels PC… Molts d’aquests sistemes comparteixen una mateixa base de dades. Per tal d’ajudar en l’estructuració de les dades s’ha fet unes vistes SQL que exposen la informació que ens interessa oferir i aplica transformacions si cal. Per altra banda, alguns serveis han requerit altres mètodes per obtenir les dades. Alguns són basats en crides http a altres serveis interns. En resum doncs, la nova API fa de façana de tots els sistemes de la FIB. Aïllant així les complexitats internes de com estan estructurades les dades.

API pública vs API privada
Molta de la informació que proporciona l’API és totalment pública. De fet, en paral·lel a la creació de l’API s’ha estat treballant perquè la web de la FIB obtingui tota la informació via API. Així doncs la informació oberta a la web de la FIB com llistes d’assignatures, horaris, la guia docent, les universitats amb les què hi ha programes d’intercanvi… ara és també consultable via la nova API. Per accedir a aquesta informació, necessitareu un client_id que podreu demanar utilitzant el vostre login del Racó.
Per altra banda, tenim una part privada de l’API que mostra informació personalitzada dels estudiants del Racó. Per protegir aquesta part, vàrem decidir seguir el protocol d’autorització OAuth 2.0.
Ara fa ja uns 4 anys, us vàrem ensenyar com utilitzar OAuth 1.0 a l’API del Racó (http://inlab.fib.upc.edu/ca/blog/oauth-amb-android-al-raco-de-la-fib). Doncs bé, ara us ensenyarem com utilitzar la segona versió d’aquest protocol.
OAuth2
Tenim una aplicació d’exemple a
https://github.com/FIBUPC/demo_fib_api_flask/
Que podem veure en funcionament a
http://demo-api-fib-oauth.herokuapp.com
Podeu provar-ho en una app a part de heroku usant el botó de “Deploy to Heroku” en el repositori o seguint el següent enllaç:
https://www.heroku.com/deploy?template=https://github.com/FIBUPC/demo_fib_api_flask/tree/master
OAuth 2.0 permet diferents fluxos d’autenticació. L’API només té implementat el Authorization code, per aplicacions al servidor que és el que fa servir aquesta aplicació. El flux és el següent:
Si nosaltres com a programadors estem interessats a fer una aplicació que faci servir l’API privada, el que haurem de fer primer és donar-la d’alta a l’API i obtenir un client_key i un client_secret. Aquests dos valors identifiquen la nostra aplicació a l’API. És important no compartir-los, especialment el client_secret, ja que és com la contrasenya de la nostra aplicació.
El botó de login de l’aplicació apunta a una pantalla de l’API on se’ns demana l’autorització per l’aplicació. Prèviament a veure aquesta pantalla, l’usuari haurà fet login a l’API i per tant com a usuari estem autoritzant a l’aplicació a accedir a les nostres dades
Un cop l’usuari ha acceptat, l’API redirigirà cap a l’URL que hem indicat al registrar l’aplicació, que rebrà un paràmetre anomenat “authentication code”.
A partir d’aquest “authentication code”, l’aplicació demana a l’API un toquen. Aquest toquen queda vinculat a l’usuari que ha entrat a l’aplicació i permet accedir a l’API en nom seu durant un període limitat d’unes 6 hores. (2)
Gràcies al qual l’usuari s’està autenticant i està donant confirmació directament a l’API, l’aplicació no tindrà mai les credencials i per tant no poden quedar compromeses.
Tot això que sembla tan complicat queda amagat per les llibreries de OAuth. A l’aplicació d’exemple, simplement li hem de passar les credencials de l’aplicació, l’URL on l’usuari ha de fer login i l’URL d’autorització. La llibreria s’encarrega de la resta, afegint a les peticions a l’API les capçaleres pertinents amb els toquens.
Una aplicació de mòbil també pot utilitzar aquest flux, tot i que el client_secret està en mans del client i no en un servidor al qual l’usuari no hi té accés. És important que tot i ser una aplicació nativa, l’autorització de l’aplicació és fàci en un navegador i no una webview interna per assegurar que l’aplicació no té cap accés a les credencials. Però de tot això… potser caldria fer un altre article sencer. (3)
Perquè pot servir l’API?
El fet de disposar d’una API pública permet que no només l’inLab pugui crear noves aplicacions útils per la comunitat de la FIB. L’accés controlat a les dades permet que qualsevol estudiant o professor pugui convertir-se en desenvolupador. I talent i ganes en aquesta facultat precisament no en falten.
Per exemple, gràcies a l’API es podria fer…
Un explorador d’horaris dinàmic durant la matrícula que tingui en compte quins grups estan plens o a punt d’omplir-se.
Un clàssic que tot fiber ha pensat alguna vegada: un programa per generar horaris sense “solapaments”. I amb un extra: fer que els exàmens finals quedin el més espaiats possibles.
Una app que ens digui a quina aula hem d’anar si volem tenir un PC durant 3 hores sense interrupcions. I que ens avisi de quan tenim classe!
Sóc un professor i necessito 4 aules de laboratori durant 2 hores per fer un examen. Tinc algun forat?
Pintar un graf dels requisits per veure quines assignatures s’han de fer per fer-ne una concreta.
Un planificador de viatges en funció dels dies festius del quadrimestre corresponent.
Aquestes no són més que exemples que em passen pel cap ara mateix. Segur que vosaltres en tindreu de millors. Aquesta és la raó per la qual hem fet la nova API!
Futur de l’API
Un dels primers objectius a l’hora de dissenyar la nova API era que es pogués continuar el seu desenvolupament un cop llençada. La idea es continuar fent créixer l’API amb el temps posant a disposició pública noves dades. En aquest sentit, estem oberts a suggeriments! Us agradaria veure algúna informació en específic a l’API? Escriviu-nos un tiquet i ho estudiarem.
Creiem que la nova API pot ser una oportunitat excel·lent per crear comunitat a la FIB. És per això que també us animem a dir-nos que en penseu, com l’esteu utilitzant, compartir les vostres aplicacions.
Referencies
https://api.fib.upc.edu/v2/docs/main – Documentació amb formats de l’API
http://stackoverflow.com/questions/17427707/whats-the-right-oauth-2-0-flow-for-a-mobile-app/38582630#38582630 – En apps web… no fer una webview. El login ha de ser en un navegador independent per assegurar que l’aplicació no pot accedir als passwords!
https://api.fib.upc.edu/v2/docs/oauth – Documentació detallada OAuth de l’API
Bibliografia recomanada OAuth
http://stackoverflow.com/a/32534239/7020590 – OAuth 2.0 Donuts, probablement una de les millors explicacions del funcionament de OAuth per aquells que tot just estan començant a treballar amb API’s i protocols d’autorització.
https://www.digitalocean.com/community/tutorials/an-introduction-to-oauth-2 – Un bon tutorial de com funciona OAuth 2.0. El tutorial de la nostra API està basat en aquest.
https://tools.ietf.org/html/rfc6749 – Publicació oficial del protocol OAuth 2.0.